
- 2020/07/16
- آموزش, آموزش سئو, وبلاگ
رفع خطای minify css برای بالا بردن سرعت سایت
وبسایت Gtmetrix یک ابزار آنلاین است که پس از بررسی و آنالیز وب سایت کاربران، نقاط قوت و ضعف آن را نمایان کرده و به کاربر اطلاع میدهد. در جی تی متریکس نقاط ضعف با عنوان خطا شناخته شده و معیارهای سرعتی است که نمره بسیار کمی را به خود میگیرند.
در این مقاله قصد داریم به معرفی و آموزش رفع خطاهای minify css بپردازیم و یاد بگیریم چگونه این خطا را رفع کنیم.
خطای minify css چیست؟
همانطور که از نام و عنوان این خطا مشخص است مربوط به فایل های css قالب وب سایت است. اگر بخواهیم css را به زبان ساده تعریف کنیم، عبارت است از مجموعه کدهایی که برای زیبا سازی و استایل دهی قالب به کار رفته و در فایلی تحت عنوان css نوشته میشود.

این خطا زمانی دیده میشود که فایل یا فایل های سی اس اس، دارای توضیحات، برخی فاصلهها یا کامنتهای اضافی و بدون مصرف باشد که خود به خود حجمی را به خود اختصاص میدهند. در فایل css پوستههای وردپرس و یا حتی افزونه های وردپرسی متنهای اضافی که با عنوان کامنت از آن یاد میشود، وجود دارد. این کامنتها ممکن است نام قالب، نام نویسنده قالب، نسخه قالب و همچنین اطلاعاتی باشد که موتورهای جستوجو برای نمایش وب سایت شما هیچ نیازی به آنها ندارند و همچنین در قالب وب سایت شما نیز دیده نمیشوند.

برای رفع این خطا چندین روش مختلف وجود دارد که با کمک آنها میتوان موارد اضافی فایل های css وب سایت خود را تا حد امکان کاهش دهید. این کار به دلیل کم حجمتر شدن فایل های css درون وبسایت شما به صورت خودکار باعث افزایش سرعت وبسایت شما خواهد شد.
رفع خطای minify css
لازم است بدانید منظور از minify کردن css، خالی نمودن فایل css از نوشتههای اضافی یا فضایهای خالی است. در فرایند minify بایستی کدهای css به صورت خلاصه نوشته شود و از داشتن کمترین فضای خالی که باعث افزایش حجم فایل css میشود، جلوگیری نمود.
البته توجه داشته باشید minify فقط مربوط به کدهای css نیست، بلکه میتواند شامل کدهای زبان های دیگری چون جاوا اسکرپیت و … شود که با بهینه نمودن آنها سرعت لود و بارگذاری وب سایت افزایش چشمگیری خواهد داشت.
در ادامه به معرفی و آموزش مراحل رفع خطای minify css خواهیم پرداخت تا بتوانیم نمره آن را در وب سایت gtmetrix نیز بالا ببریم.
استفاده از ابزارهای آنلاین فشرده ساز
یکی از روش های minify نمودن فایلها و کدهای css استفاده از ابزارها یا وب سایت های آنلاین است که این کار را به صورت رایگان انجام میدهند. در این روش لازم است فقط یکی از سایت های دلخواه را انتخاب کنید و سپس کدهای css را در وب سایت ثبت کنید و پس از لحظاتی minify شده آن را تحویل بگیرید.
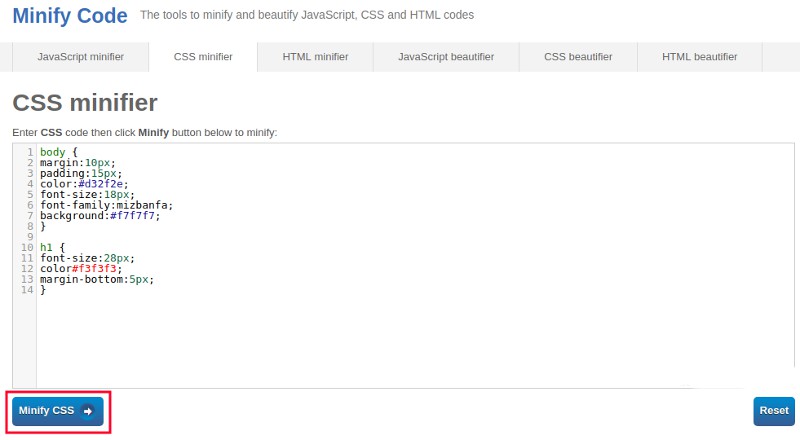
یکی از ابزارهای آنلاین در زمینه minify نمودن کدها، وب سایت minifycode.com است. برای انجام این فرایند، اول باستی وارد سایت شوید و سپس از نوار منوی بالای وب سایت گزینه minifier را انتخاب کنید. سپس کدهای مورد نظر را در صفحه باز شده بایستی همچون تصویر زیر کپی نمایید.

پس از کپی کردن کدهای css بایستی حتما بر روی دکمه آبی رنگ minify css کلیک نمایید تا کدهای کپی شده شما را به صورت فشرده تهیه نماید و به شما تحویل دهد. پس از دریافت کدها به همان فایل css مورد نظر بایستی بروید و کدهای فشرده را جایگزین آن کنید.
استفاده از وب سایت GTmetrix
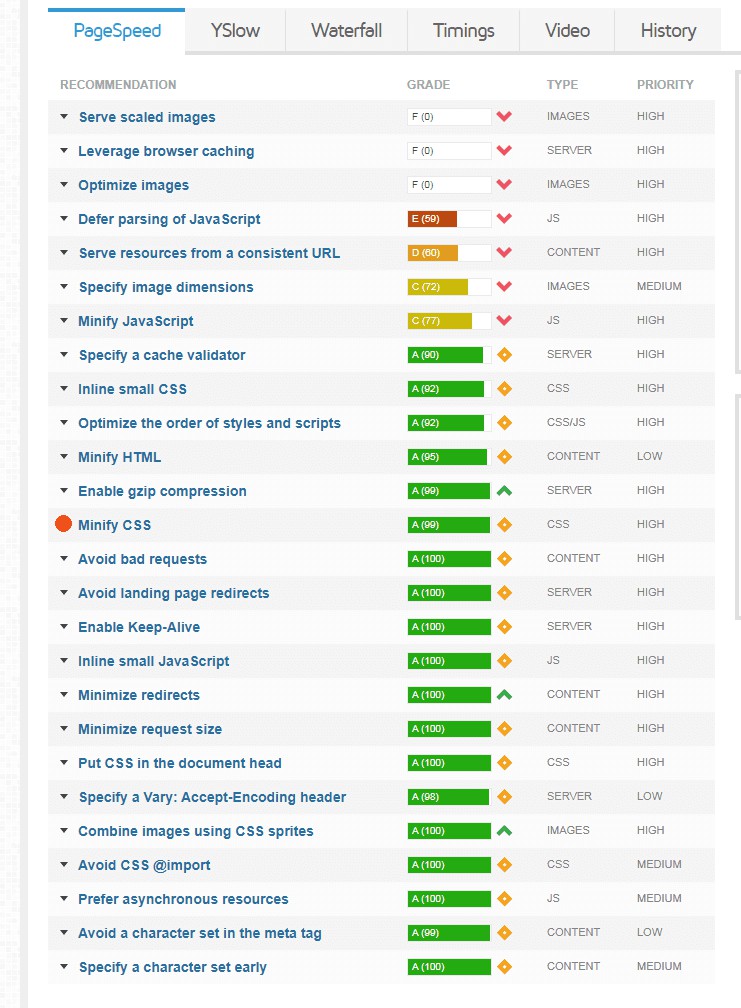
یکی از روش های پیدا نمودن فایل های css یا دیگر زبان هایی که در وب سایت هستند؛ اما فشرده و بهینه نشدهاند، استفاده از وب سایت gtmetrix است. در این روش، ابتدا باید وب سایت خود را برای آنالیز و بررسی فاکتورهای سرعت در جی تی متریکس ثبت نمایید.
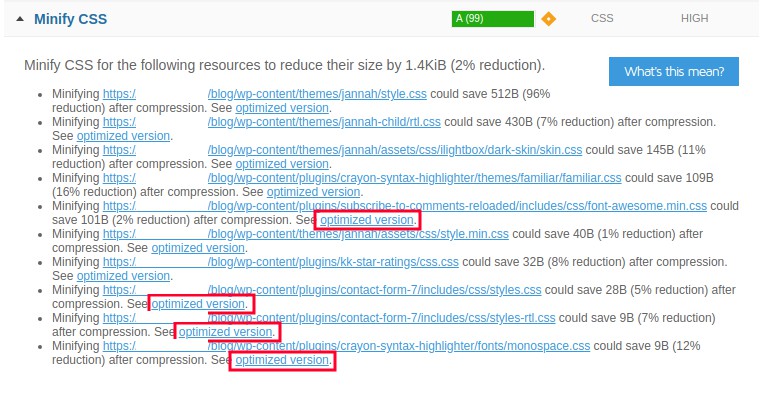
سپس پس از آنالیز فاکتور minify css را بایستی پیدا کنید و در صورت کلیک بر روی آن تمامی فایل هایی که بهینه نشدهاند را به شما مانند تصویر زیر، نشان میدهد.

در تصویر بالا که از وب سایت gtmetrix گرفته شده، اگر دقت فرمایید عبارتی با عنوان Optimized Version قرار گرفته که وبمستران میتوانند با کلیک بر روی این عبارت نسخه فشرده و بهینه سازی شده همان فایل را دانلود نمایند! پس از دانلود کار تمام نشده، بلکه باید از طریق ورود به سایت فایل جدید را جایگزین فایل قبلی نمایید.
برای این کار لازم است اول به هاست خود وارد شوید و سپس بر روی گزینه مدیریت فایل ها یا file manager کلیک نمایید و تمامی فایل های وب سایت در پوشه public_html قرار دارند و در مسیر مشخص شده فایل دانلودی از سایت جی تی متریکس را جایگزین نمایید.
استفاده از پلاگین ها برای رفع خطا در وردپرس
اگر شما نیز از افرادی هستید که از سیستم بسیار محبوب و قدرتمند مدیریت محتوای وردپرس استفاده میکنید، میتوانید با نصب رایگان افزونه Better WordPress minify کد های css و یا دیگر زبان های استفاده شده در قالب خود را به راحتی فشرده کنید. البته این تنها افزونه ای نیست که در این زمینه کمک میکند. افزونه w3 total cache از دیگر افزونه های قدرتمند در این زمینه است که میتوانید با آن فایل های css خود را بهینه سازی و فشرده کنید.
لازم است پس از نصب و فعالسازی این افزونه در پیشخوان وردپرس به بخش همان افزونه مراجعه نموده و در قسمت تنظیمات گزینه minify css را فعال نمایید.
از دیگر افزونه های موجود در این زمینه میتوان wp super minify نیز اشاره نمود. این افزونه که رایگان است، میتواند تمامی کدهای مربوط سمت کاربر را فشردهسازی کند.
البته پلاگین بسیار محبوب و بسیار پرفروش راکت وردپرس هم امکانات بسیار خاص و خوبی را در زمینه افزایش سرعت سایت و همچین فشرده سازی یا minify کدها در اختیار کاربران خود قرار داده است.
بهره گیری از cdn
تا اینجا به معرفی چندین روش برای فشردهسازی و minify کدهای css پرداختیم؛ اما برای افزایش سرعت وب سایت میتوان فرایندی را طی نمود که علاوه بر فشرده سازی بتوانید مشخص نمایید اطلاعات وب سایت شما به کاربران از نزدیکترین سرور جغرافیایی برای آنها ارسال شود.
استفاده از CDN که اجازه میدهد کاربران اطلاعات وب سایت را از نزدیک ترین سرور به خود دریافت نمایند، باعث افزایش حیرت انگیز سرعت وب سایت میشود؛ اما پیش نیاز این کار داشتن یک هاست ابری خواهد بود.
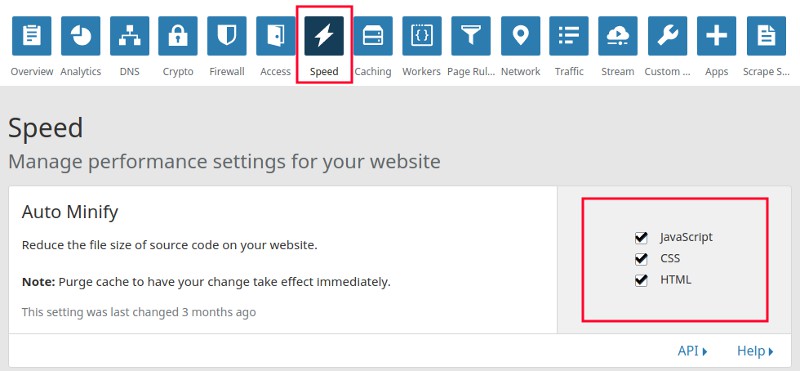
شما برای انجام این روش ابتدا باید دارای یک هاست ابری باشید و dns های دامین وب سایت خود را بر روی کلود فلر پیکربندی نمایید و تنظیمات را همچون تصویر زیر انجام دهید.

با انجام تنظیمات بالا علاوه بر فشردهسازی فایل های html و css و همچنین javascript در زمان کوتاهتری و با سرعت بسیار بیشتری برای کاربران ارسال خواهد شد.
آموزش تغییر ورژن php در سی پنل و دایرکت ادمین
پاک کردن حافظه Cache در پلتفرم های مختلف
cPanel – Webmail
آموزش رفع مشکل عدم دسترسی به سرور مجازی ویندوز
نام دامنه (قسمت دوم)
معرفی و آموزش سئو کردن وردپرس با افزونه Yoast SEO
مشکل ارور ۴۰۳ در هاست