
- 2020/05/14
- آموزش, آموزش وردپرس, وبلاگ
ساخت فرم تماس ساده با افزونه contact form 7
احتمالا همهی شما حین وبگردی، فرمهایی در صفحات “تماس با ما” یا در صفحه “درباره ما” با مضمون برقراری ارتباط با مدیر وبسایت دیدهاید. چندین روش مختلف برای ایجاد چنین فرمهایی در وبسایت وجود دارد؛ اما برای ایجاد اینگونه فرمها در یک وبسایت وردپرسی استفاده از افزونه بهترین راه است. در این زمینه نیز افزونه های زیادی وجود دارند و باعث شده کاربران وردپرسی برای استفاده از هرکدام از این پلاگینها دچار تردید شوند.

یکی از افزونه های قدرتمند در جهت ایجاد فرم ارتباطی بین کاربران و مدیران وب سایت پلاگین “فرم تماس ۷” یا “Contact Form 7” است که در ادامه به معرفی و بررسی آن نیز خواهیم پرداخت.
افزونه Contact Form 7
افزونه محبوب Contact Form 7 در مخزن وردپرس ثبت شده است و تاکنون بیش از ۵ میلیون نصب فعال داشته است و توانسته است در وب سایت وردپرس از کاربران نمره ۴٫۵ از ۵ را دریافت نماید. با استفاده از این پلاگین به سادگی قادر خواهید بود فرمهای مختلفی ایجاد نمایید و آنها را در صفحاتی که تمایل دارید قرار دهید.
ویژگیهای Contact Form 7
برخی از ویژگیهای این افزونه عبارت است از:
- سادگی و راحتی کامل در جهت ایجاد فرم
- امکان شخصی سازی کامل فرم
- امکان استفاده از شورت کد برای ایجاد فرم
- امکان ایجاد فرم بدون دانش برنامه نویسی
- عدم محدودیت در ایجاد فرم
- عدم محدودیت در ایجاد فیلد داخل فرم
- امکان استفاده از کد امنیتی در فرم
- عملکرد و سرعت بالای افزونه
- امکان ایجاد چک باکس و رادیو باکس
و … که بانصب آن قادر خواهید بود از این ویژگیها استفاده نمایید.
راه اندازی و شروع فعالیت با پلاگین
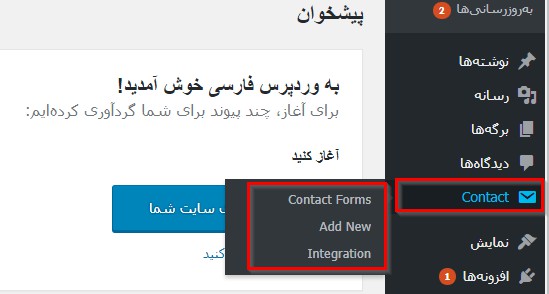
برای استفاده از این افزونه بایستی مانند افزونه های دیگر ابتدا آن را از مخزن وردپرس یا از هر وب سایتی که تمایل دارید، نصب نموده و سپس آن را فعال نمایید. پس از نصب و فعالسازی افزونه در وردپرس در پیشخوان وب شما بخش جدیدی با عنوان فرم تماس یا Contact Form همچون تصویر زیر اضافه خواهد شد.

این بخش، دارای سه زیر منوی “فرم های تماس یا contact forms” و “افزودن جدید یا add new” و همچنین “یکپارچه سازی یا integration” است که در ادامه مقاله به توضیحی درباره آن ها خواهیم پرداخت.
contact forms
اولین زیر مجموعه پلاگین, contact forms است، که با کلیک بر روی آن به صفحه ی فرمهای ساخته شده خود هدایت میشوید. در این صفحه میتوانید تمامی فرمهای خود را که از قبل ساختهاید مدیریت نموده، اصلاح, حذف و … نمایید.
add new
با استفاده از این گزینه میتوانید فرم جدیدی را ایجاد نمایید.
Integration
با استفاده از این گزینه نیز می توان به یک پارچهسازی فرمها پرداخت.
آموزش ایجاد فرم با فرم تماس ۷
حال که با افزونه و چگونگی نصب آن آشنا شده اید، در این قسمت از آموزش به نحوه ایجاد فرم با پلاگین خواهیم پرداخت، ابتدا برای ایجاد فرم بایستی بر روی دومین زیر منوی پلاگین کلیک نمایید و سپس به صفحه ایجاد فرم هدایت می شوید.

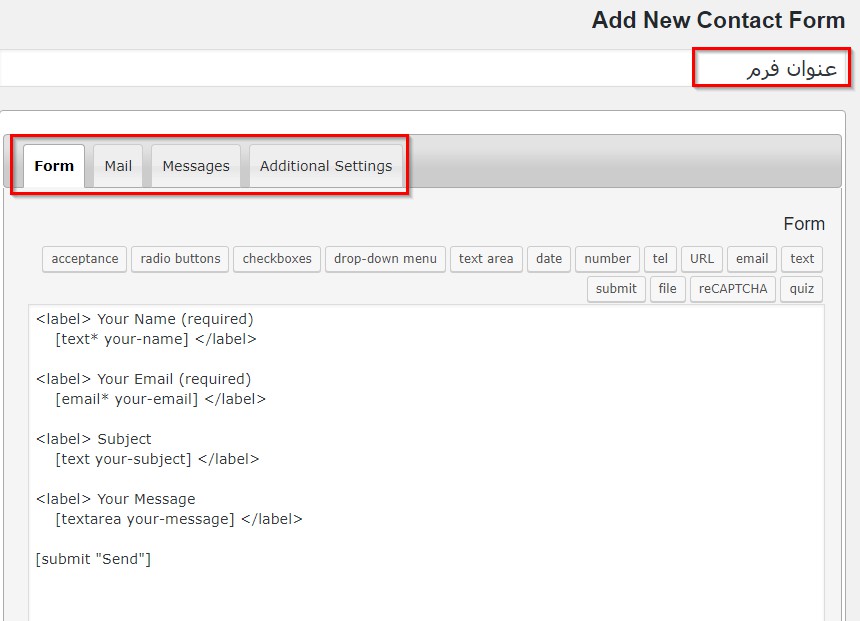
در صفحه باز شده در اولین قسمت آن بایستی عنوان یا همان نام فرم خود را وارد نمایید. سپس در پایین آن صفحه ایجاد فرم را خواهید دید که ابتدا در بالای آن ۴ تب با اسامی form و mail و messages و additional settings وجود دارد.
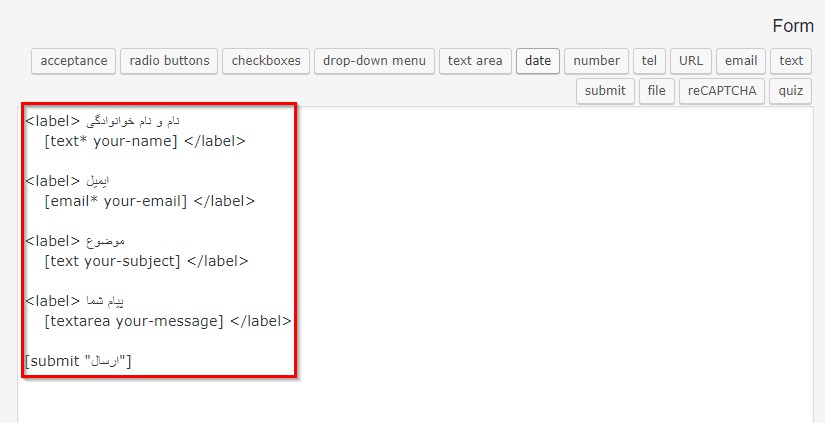
تب form
اولین تب که به صورت پیشفرض دیده می شود تب فرم است. در این تب فرم ساخته شده قابل نمایش است و میتوان فرم را در این صفحه ویرایش نمود.

در بالای این تب ۱۵ عدد دکمه وجود دارد که با استفاده از آنها میتوان فرم را ایجاد نمود و فیلدهای دلخواه را در آن قرار داد. هر کدام از دکمه های بالای صفحه مربوط به فیلدی است که قرار است در فرم ایجاد شود. برای مثال با استفاده از دکمه text متنی را داخل فرم خود قرار دهید.
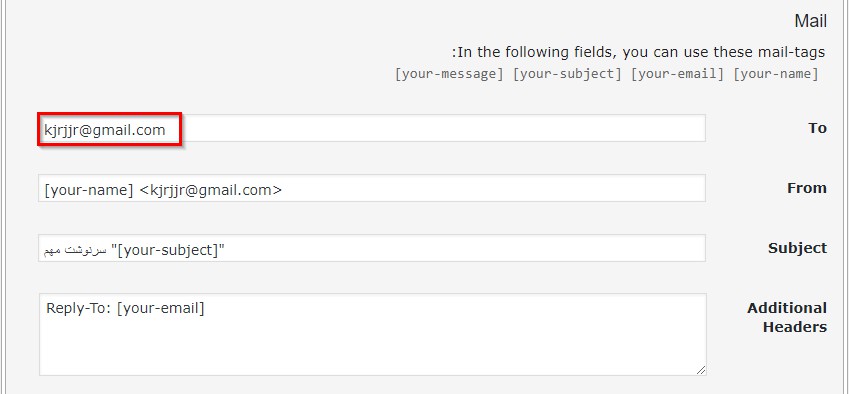
تب Mail
دومین تبی که پس از تب form با آن روبرو میشوید تب mail است که با استفاده از آن میتوانید تعیین نمایید که پیام های درج شده داخل فرم به چه ایمیلی ارسال شود. در این بخش بایستی ایمیل مدیر وبسایت وارد شود و پس از انجام تنظیمات آن بر روی دکمه save کلیک نمایید.

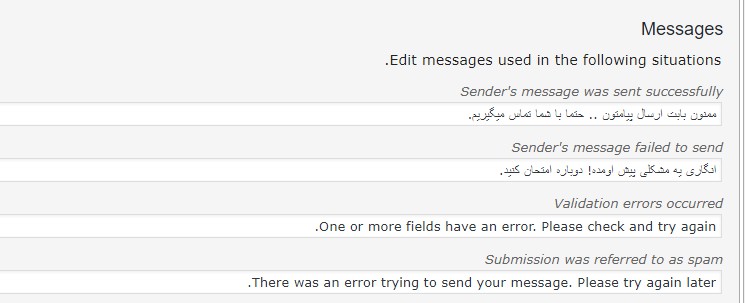
تب Messages
با استفاده از این تب میتوانید تعیین نمایید در صورت موفقیت آمیز بودن یا در صورت وجود مشکل در ارسال فرم چه پیغامی به کاربران وب سایت نمایش داده شود.

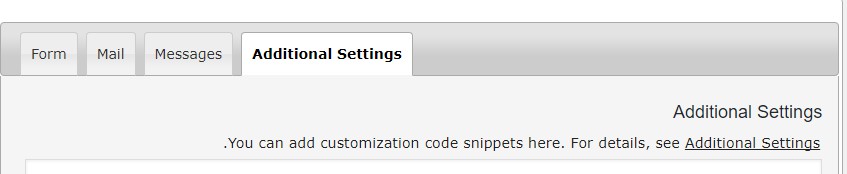
تب Additional Settings
تب Additional Settings اخرین قسمتی است که در ایجاد فرم با پلاگین Contact Form 7 با آن روبرو هستید. این تب برای افرادی کاربرد دارد که به کد نویسی سمت کاربر وبسایت تسلط داشته باشند. برنامه نویسان با استفاده از این تب میتوانند در فرم خود با استفاده از کدها تغییراتی اعمال نمایند.

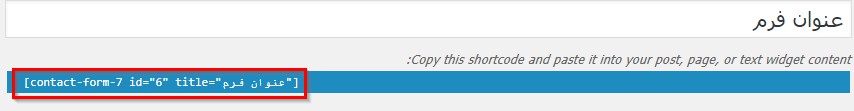
خب تبریک می گوییم! فرم شما ایجاد شده است و میتوانید از آن در وب سایت خود بهره ببرید. لازم است بدانید پس از ایجاد فرم و کلیک بر روی دکمه save پیغامی از طرف افزونه به شما نمایش داده خواهد شد که داخل آن شورت کدی همچون تصویر زیر وجود دارد.

با استفاده از این شورت کد و کپی کردن آن قادر هستید در هر برگه یا نوشته آن را قرار داده تا در سایت شما به نمایش درآید.
نتیجهگیری
همانطور که گفتیم یکی از الزامات هر وب سایتی داشتن فرم تماس جهت تعامل با مخاطب است. بدون شک ایجاد فرم با استفاده از پلاگین Contact Form 7 کاری ساده خواهد بود.
امیدواریم از خواندن این مقاله لذت کامل برده باشید، اگر میخواهید به صورت رایگان به مقالات آموزشی وردپرس دسترسی داشته باشید میتوانید به وبلاگ میزبان وردپرس مراجعه کنید.
۵ نشانه از هاستینگ که مانع پیشرفتتان می شود
cPanel – Email Forwarders
آموزش اتصال به سرور مجازی ویندوز (از طریق گوشی یا تبلت)
آموزش تغییر پسورد Administrator در ویندوز سرور
آموزش نصب وردپرس در هاست سی پنل cPanel
انواع میزبانی وب
انتخاب ارائه کننده میزبان وب