
- 2020/07/23
- آموزش, آموزش وردپرس, عمومی, وبلاگ
ساخت popup در سایت وردپرسی با افزونه Popup Builder
بسیاری از وب مستران در وب سایت خود سعی دارند از روشی استفاده کنند که علاوه بر جذابیتی که به وبسایت ببخشد باعث هدایت و جذب کاربران نیز به وب سایت یا جایی دیگر باشند.
وب مستران زیادی در سراسر دنیا برای انجام این کار از پنجرههای تبلیغاتی در وب سایت خود استفاده میکنند که میتوانند هر محتوایی که بخواهند را با کمک آن پنجره به نمایش بگذارند و کاربران و بازدید کنندگان از وب سایت را مجبور به دیدن آن نمایند.
نام این پنجرهها پاپ آپ است. در این مقاله به آموزش و معرفی کامل پاپ آپ و ساخت این پنجره تبلیغاتی با افزونه Popup Builder در وردپرس میپردازیم.
پاپ آپ چیست؟
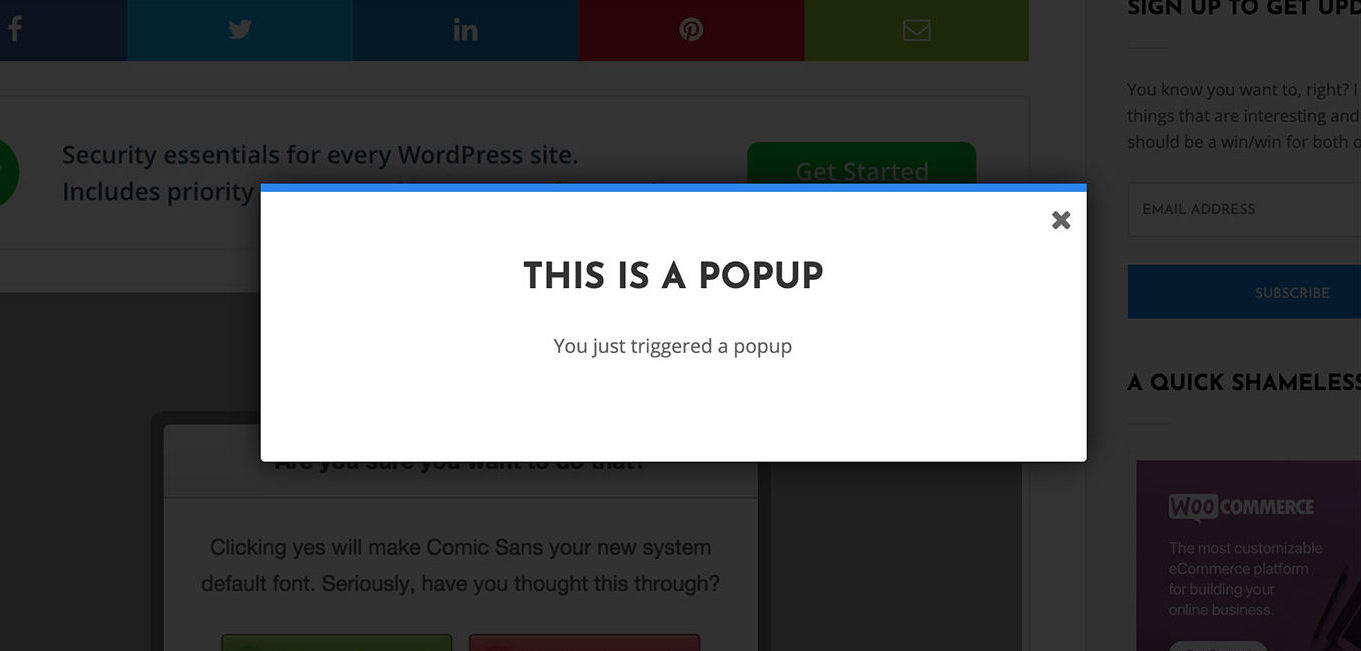
به صورت مختصر پاپآپ پنجره یا صفحهای که با هدفهای گوناگون بدون اجازه کاربران در سایت نمایش داده میشود و کاربر چاره جز دیدن آن ندارد را پاپآپ میگویند.

از پاپ آپ در وب سایت های زیادی با هدف های مختلفی استفاده میشود که ممکن است بعضی از افراد فقط اطلاع رسانی بوده و یا اینکه در صفحه پاپ بخواهند محصولات خود را به نمایش بگذارند و یا هر چیز دیگری.
اکثر وب مستران در وبسایت خود به صورت مناسب از پاپ آپ بهره نمیبرند که اینگونه استفاده بردن از پاپ آپ باعث مزاحمت و در نتیجه نارضایتی کاربران می شود. همچنین بسیاری از افراد پس از دیدن پنجره پاپ آپ به قدری خشمگین میشوند که وب سایت را به کلی می بندند.
ایتن زاکرمن که خود مخترع تبلیغات پاپ آپ میباشد، از استفاده نادرست وب سایتها از اختراع خود، نارضایتی دارد تا این حد که از دنیای اینترنت و فناوری بخاطر به وجود آوردن چنین اختراعی عذرخواهی کرده است!
اما فراموش نکنید که استفاده درست و به جا از پاپ میتواند جذابیت خوبی را در وب سایت ایجاد کند و علاوه بر آن باعث رضایت کاربران شود.
معرفی افزونه Popup Builder
برای استفاده و ساخت پنجره تبلیغاتی یا همان pop up نیز افزونه های زیادی وجود دارد که افزونه Popup Builder از بهترین افزونهها در این زمینه است.

این افزونه برای ساخت پنجرهها در وردپرس به کاربران خود امکانات فراوانی را ارائه کرده و ابزارهای لازم برای ایجاد یک پنجره تبلیغاتی جذاب را در اختیار آنان قرار می دهد.
این افزونه در مخزن وردپرس تابحال توانسته، حدود ۱۰۰۰۰۰ نصب فعال داشته باشد و همچنین نمره ۵ از ۵ را از کاربران وردپرسی دریافت کند که نشان از محبوبیت و عملکرد عالی این افزونه است.
مزایای افزونه
کاربرانی که بخواهند از افزونه Popup Builder در ایجاد پاپ آپ بهره ببرند از ویژگی های این افزونه که نام برخی از آن ها را در پایین آورده ایم بهرهمند میشوند.
- عدم محدودیت تعداد ایجاد پنجره پاپ آپ
- امکان قرار دادن انیمیشن در پنجره پاپ آپ
- امکان قرار دادن تصویر در پنجره پاپ آپ
- امکان قرار دادن فرم خبرنامه و عضویت در پنجره پاپ آپ
- امکان قرار دادن کد های html در پنجره پاپ آپ
- امکان ایجاد پنجره پاپ آپ به دو صورت on click و on hover
- امکان قرار دادن شبکه های اجتماعی در پنجره پاپ آپ
البته توجه داشته باشید این افزونه به دو صورت رایگان و پرمیوم وجود دارد که نسخه پرمیوم و غیر رایگان آن نسبت به نسخه رایگان، امکانات بیشتری را برای ساخت pop up به کاربران خود ارائه میدهد.
در ادامه این مقاله ما به آموزش ایجاد و ساخت یک پاپ با کمک افزونه Popup Builder میپردازیم.
ایجاد پاپ آپ با افزونه Popup Builder
ابتدا بایستی برای استفاده از این افزونه، آن را از مخزن وردپرس یا هر سایتی که دلخواه شما است، دانلود کرده و سپس آن را در وردپرس نصب و فعال نمایید.
پس از فعالسازی این افزونه در وب سایت وردپرسی شما در پیشخوان وردپرس شما گزینه جدیدی با عنوان Popup Builder همچون تصویر زیر دیده میشود که بایستی بر روی آن کلیک نمایید.

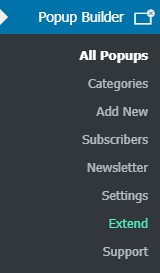
پس از کلیک بر روی عنوان Popup Builder در همان پیشخوان وردپرس با هشت زیر مجموعه این افزونه مواجه میشوید که ابتدا به معرفی تک به تک این هشت زیر مجموعه میپردازیم.
All Popups
اولین زیر مجموعه این افزونه مجموعه All Popups است که با کلیک بر روی این گزینه میتوانید تمامی پاپ آپ هایی که ساختهاید را مشاهده نمایید و در صورت تمایل از آنها خروجی نیز بگیرید. البته امکان درون ریزی پاپ آپ نیز در این قسمت وجود دارد.
Categories
Categories دومین زیر مجموعه این افزونه محسوب میشود که وب مستران کمک میکند تا بتوانند پاپ آپهای ساخته شده خود را دسته بندی نمایند.
Add New
اگر تمایل دارید پاپ آپ جدیدی را ایجاد نمایید بایستی از طریق این بخش اقدام نمایید.
Subscribers
در قسمت Subscribers افزونه میتوانید لیست افرادی را که از طریق این افزونه مایل به عضویت در خبرنامه شما بودهاند را تماشا کنید. همچنین میتوانید اسامی یا ایمیل افراد را به صورت دستی نیز وارد نمایید.
Newsletter
پس از ثبت نام کاربران با کمک افزونه در خبرنامهای که در پاپ آن را به نمایش گذاشتهاید ایمیلی برای آن افراد ارسال میشود. شما برای ویرایش محتوا پیام از این بخش استفاده نمایید.
Settings
همانطور که از عنوان این بخش مشخص است، مربوط به تنظیمات افزونه است که میتوانید تغیراتی در تنظیمات این افزونه به وجود بیاورید. بخش تنظیمات این افزونه نیز دو گزینه نیز دارد.
Delete popup data
با استفاده از این قسمت میتوانید تمامی تنظیمات و اطلاعات افزونه را پاک نمایید و افزونه را به حالت پیش فرض باز گردانید.
User role to access the plugin
با کمک این بخش نیز میتوانید مشخص نمایید که چه افرادی به افزونه دسترسی داشته باشند. برای مثال تنها مدیر وب سایت دسترسی لازم به افزونه را دارا باشد.
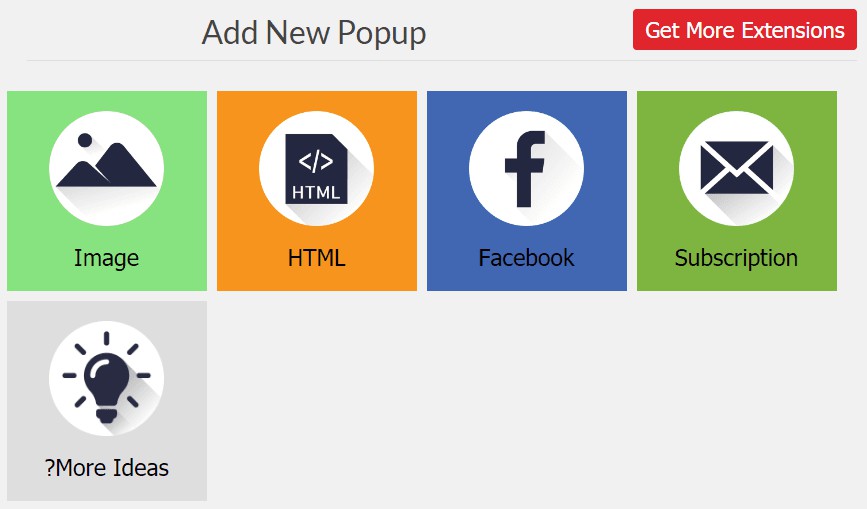
حالا که با زیر مجموعههای این افزونه آشنا شدید، زمان ایجاد پنجره تبلیغاتی یا پاپ آپ فرا رسیده است. برای ایجاد پاپ آپ ابتدا بر روی Add New کلیک نمایید.
در ضمن توجه داشته باشید در صورت استفاده از نسخه رایگان این افزونه تنها قادر به استفاده از کد های html و عکس و اطلاعات فیسبوک و فرمهای عضویت خبرنامه هستید.

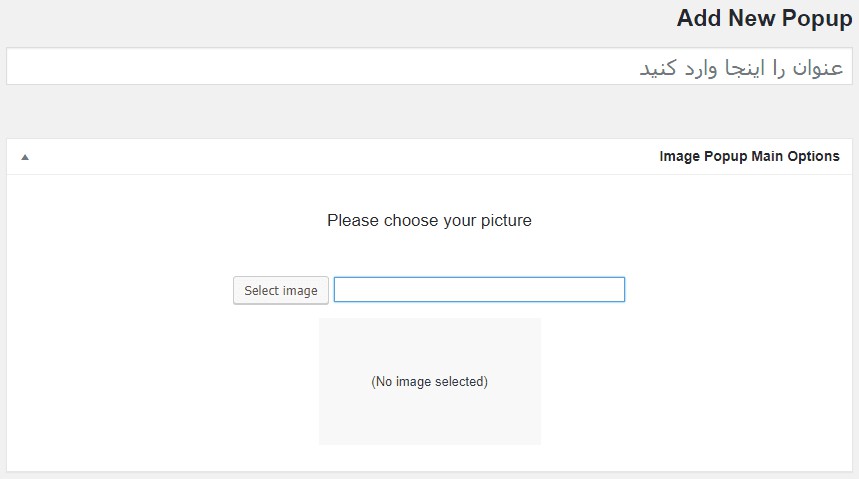
ما در این آموزش استفاده از تصویر را انتخاب میکنیم و با صفحهای همچون تصویر زیر رو به رو میشویم.

در این صفحه ابتدا بایستی عنوانی را برای پنجره پاپ آپ خود انتخاب نموده و در قسمت بعدی تصویر مورد نظر خود را برای استفاده انتخاب نمایید.

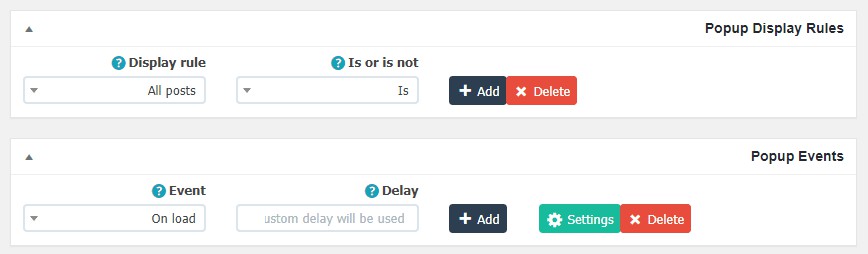
سپس میتوانید با کمک بخش Popup Display Rules مکانهایی را که میخواهید پنجره پاپ آپ نمایش داده شود یا بخش هایی که نمیخواهید نمایش داده شوند را انتخاب نمایید.
و در قسمت بعدی این بخش یعنی popup events نیز میتوانید نوع نمایش این پنجره را مشخص نمایید. می توانید تعیین کنید که پاپ اپ وب سایت شما به صورت هاور کردن نمایش داده شود یا در صورت کلیک کردن و یا همچنین در صورت لود شدن صفحه نمایش داده شود.
طراحی پاپ آپ
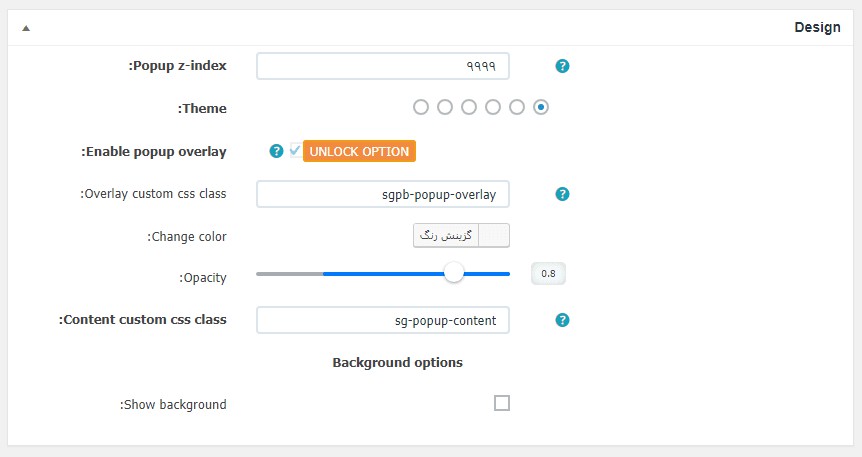
پس از انجام تنظیمات اولیه برای طراحی پنجره بایستی از طریق بخش design وارد عمل شوید.

در اولین قسمت این بخش میتوانید ارزش پنجره پاپآپ را در مقایسه با دیگر المانها مشخص نمایید تا پنجره پاپ آپ بنا بر این مقدار نمایش داده شود.
در قسمت دوم طراحی پاپ میتوانید یکی از قالب های دلخواه خود را انتخاب نمایید. با نگه داشتن موس بر روی هر کدام از گزینهها قالب پیش فرض را تماشا کنید.
در قسمت بعدی کلاسی را برای پاپ آپ تعیین نمایید و در گزینه بعد هم همانطور که عنوانش معلوم است یعنی گزینه Change color بایستی رنگ مورد نظر خود را انتخاب نمایید.
همچنین با کمک گزینه Opacity نیز می توانید مقدار شفافیت پاپ اپ را تعیین نمایید. با تیک زدن آخرین گزینه یعنی گزینه Show background میتوانید پس زمینه رنگی را برای پاپ اپ خود در نظر بگیرید که از همین بخش میتوانید رنگ آن را مشخص نمایید.
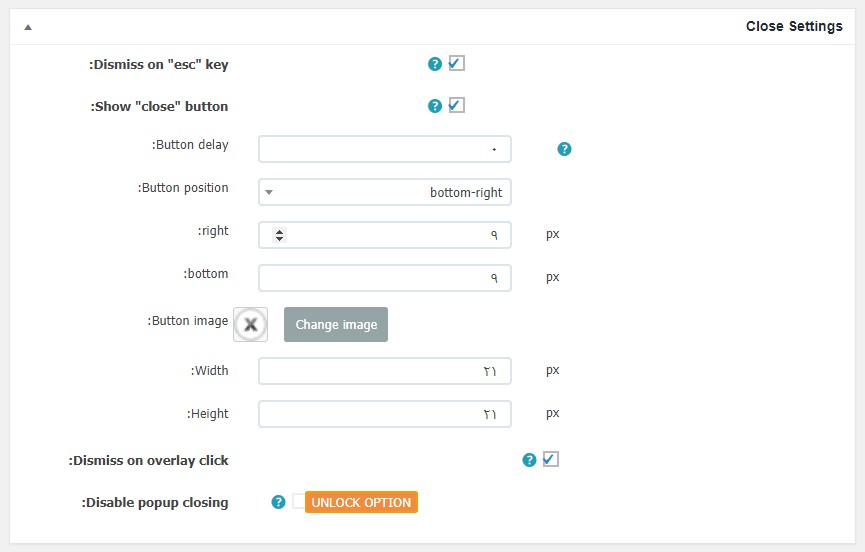
تنظیمات بسته شدن پاپ آپ
با فعال نمودن اولین گزینه این بخش یعنی گزینه Dismiss on “esc” key زمانی که کاربر در مواجهه با پنجره پاپ آپ کلید esc کیبورد را بزند پنجره بسته شود. و در صورتی که تمایل دارید دکمه بسته شدن پاپ آپ نمایش داده شود نیز بایستی گزینه بعدی را فعال نماید.

چنانچه نیز تمایل دارید دکمه بستن پاپ آپ نمایش داده شود ولی مدت زمانی بگذرد بایستی میزان زمانی را که میخواهید در قسمت Button delay وارد نمایید.
با کمک دو گزینه بعدی نیز ابتدا میتوانید فاصله دکمه بستن را از راست و پایین انتخاب نمایید.
با کمک گزینه بعد نیز میتوانید تصویری را برای دکمه بستن انتخاب نمایید.
با دو گزینه Width و Height میتوانید عرض و ارتفاع دکمه بسته شدن پاپ آپ را مشخص کنید.
و در آخر این بخش با فعالسازی گزینه Dismiss on overlay click کاربر با کلیک نمودن هر جایی از صفحه که بیرون از محیط پاپ است صفحه پاپ آپ را ببندد.
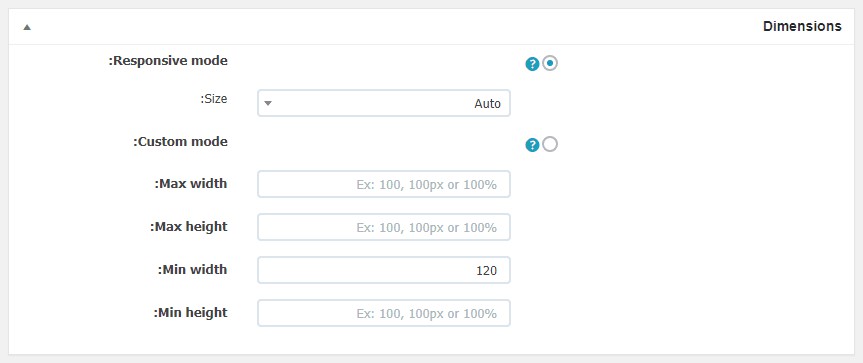
پیکربندی ابعاد پاپ آپ
در این قسمت نیز بایستی ابعاد پنجره پاپ آپ را تعیین نمایید. البته از نظر ریسپانسیو بودن پاپ آپ وب سایت هیچ نگرانی نداشته باشید بلکه با انتخاب گزینه Responsive mode افزونه به صورت اتوماتیک پنجره پاپ آپ را نسبت به ابعاد تصویر و … کاملا واکنشگرا عمل مینماید.

برای انتخاب ابعاد پاپ آپ نیز بایستی از بخش size بهره ببرید و سایز پاپ آپ را به صورت درصدی انتخاب کنید.
با انتخاب گزینه Custom mode قادر هستید سایز را به صورت دستی وارد نمایید که این کار ممکن است در سایزهای مختلف نمایشگرها پاپ آپ را به درستی نشان ندهد.
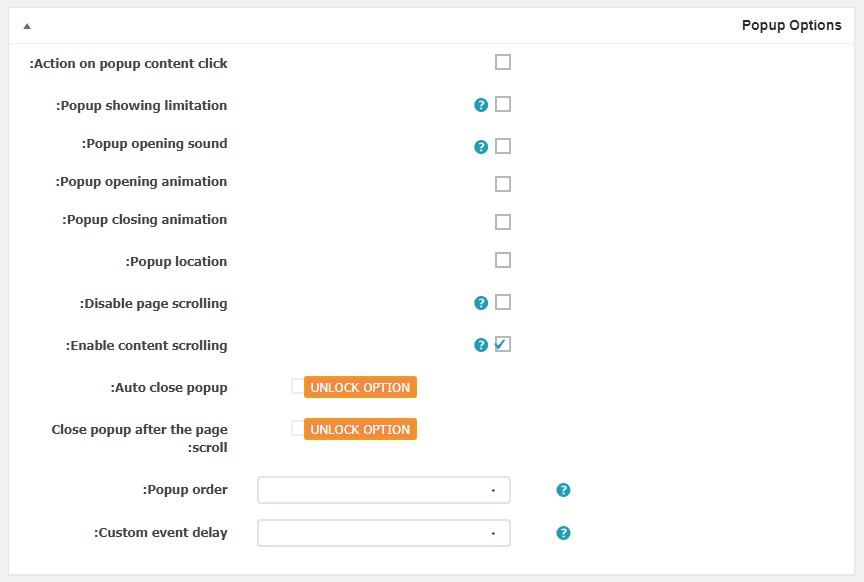
دیگر گزینهها
اولین گزینه ای که در این قسمت با آن رو به رو می شوید گزینه Action on popup content click است که از طریق آن میتوانید تعیین کنید پس از کلیک بر روی پاپ آپ توسط کاربر چه اتفاقی رخ دارد. با کلیک بر روی گزینه Action on popup content click سه گزینه جدید باز میشود :
- Close popup که تعیین میکند پس از کلیک بر روی پاپ آپ پنجره بسته شود.
- Redirect با فعال نمودن این گزینه لینکی بایستی به پاپ آپ داده شود که پس از کلیک بر روی لینک کاربر به آدرس لینک هدایت شود.
- Copy to clipboard نیز گزینه آخر است که تعیین میکند متنی در حافظه سیستم بازدید کننده کپی شود و میتواند از آن استفاده کند.

با انتخاب گزینه بعدی میتوانید مدت زمان اعتبار پاپ آپ را تعیین نمایید تا پس از به سر رسیدن آن منقضی شود. همچنین میتوانید تعیین نمایید پاپ آپ برای هر فردی چند بار نمایش داده شود.
با فعالسازی گزینه Popup Opening sound میتوانید صدایی به پاپ آپ اختصاص دهید تا با باز شدن پاپ آپ صوت نیز شروع شود. با انتخاب دو گزینه بعدی نیز میتوانید تعیین کنید در صورت باز و یا بسته شدن پاپ آپ انیمیشنی صورت پذیرد.
همانطور که از عنوان گزینه بعدی معلوم است می توان لوکیشن یا همان مکان پاپ آپ را تعیین نمود.
با فعالسازی گزینه Disable page scrolling نیز کاربر نمیتواند در زمان باز بودن صفحه پاپ آپ صفحه را به بالا و یا پایین اسکرول نماید و در حالت برعکس با فعال کردن گزینه Enable content scrolling می توان اسکرولی به صفحه پاپ آپ اختصاص داد.
با جابجا نمودن مقادیر گزینه Popup order نیز میتوان نمایش پاپ آپها را اولویت بندی نمایید و در آخر نیز اگر تمایل داشتید که صفحه پاپ آپ شما کمی با تاخیر باز شود، میتوانید به گزینه آخر مقداری را برابر با ثانیه وارد کنید.
با انجام تنظیمات بالا، پنجره تبلیغاتی و یا به اصطلاح همان پاپ آپ شما آماده است و میتوانید از آن برای استفاده در وب سایت خود بهره ببرید.
آموزش ساخت فورواردر ایمیل در سی پنل
پاک کردن حافظه Cache در پلتفرم های مختلف
آموزش ساخت نام مستعارCPanel
چه چیزی باید در یک بسته ی هاستینگ مورد توجه قرار گیرد؟
آموزش رفع ارور Defer parsing of JavaScript در GTmetrix
انواع سرویس های هاستینگ یا Web Hosting
Dynamic DNS یا DNS پویا چیست؟